

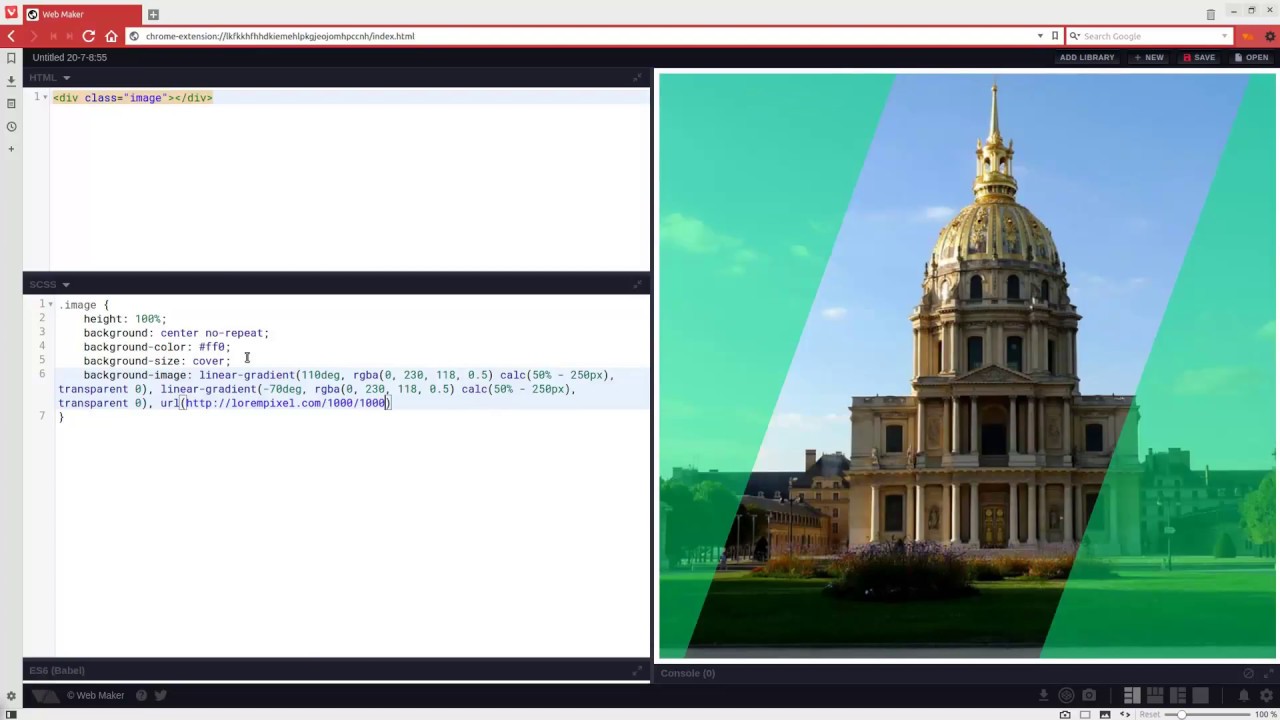
In this article, Id like to show you 7 css background image tricks. You can make further adjustments wherever you need. CSS background image is one of the most basic but also a very interesting css property. This is not adjusted for desktop screens, use responsive mode to see how it looks. This is how I made it with Tailwind alone. Quasi soluta pariatur consequatur quo rem dolorum, et iste? Vel veniam debitis rerum amet qui beatae? Pariatur laboriosam officiis harum ullam. Use mix-blend-mode on your overlay and you've got some fun new combinations to try out.Lorem ipsum dolor sit, amet consectetur adipisicing elit. This allows a developer to blend multiple elements together! I've been toying with background blend modes for a little while now, but it blew me away when I discovered mix-blend-mode. Bonus step: Advanced overlays with blend modes In our case, this will just be a blank string.banner::after And with that we have a finished overlay.

One important note, all pseudo-elements require a content CSS property to display. Natively, CSS gives us the powerful ::before and ::after elements for adding stylistic content to the page that shouldn't affect markup.īy apply ::before or ::after to an element, you can insert a dynamic element into the DOM before or after the selected elements children. Step 2: Add the overlay element dynamically with ::after That's not important for this demo, but if you're curious, it exists in the CodePen. Use the rgba () Function to Overlay Background Image With Color in CSS We can use the rgba () function to create a color overlay over an image. If you added more content, it could be siblings to the or you could place all of your content in a content container of some sort to do any positioning.Ī little CSS magic is happening here for the added height of the banner as well as the centering of the text. In this example, we'll just utilize a section container and an. In a banner, all we really want is the banner's container and any content that banner needs to contain. Step 1: All the markup you need, none of the bloat In this example, I chose a fun gradient, but you could use a simple background color or even another image to overlay.
#Css background image color overlay how to#
Either way we need a simple CSS technique to introduce this sort of overlay. Learn how to create an overlay effect with CSS. Sometimes this darkens the background image enough for readability. This means we want to introduce an overlay to sit between the image and the text. This is often a nightmare for readability and accessibility. Images have dynamic color and lighting and text for the most part is one color. More often than not, this is a dangerous game.

More and more in web design, we find ourselves putting text on top of images. Looking for more uses of ::after and ::before? Read my Top 3 Uses beyond the overlay
#Css background image color overlay free#
About Blog Work with Me Free Advice image/svg+xml Use CSS ::before and ::after for simple, spicy image overlays Apr 30, 2018


 0 kommentar(er)
0 kommentar(er)
